大家好新闻资讯html,本篇文章分享企业网站资讯文章的xg111企业邮局太平洋在线下载布局样式,这种布局样式通常用于企业网站首页。
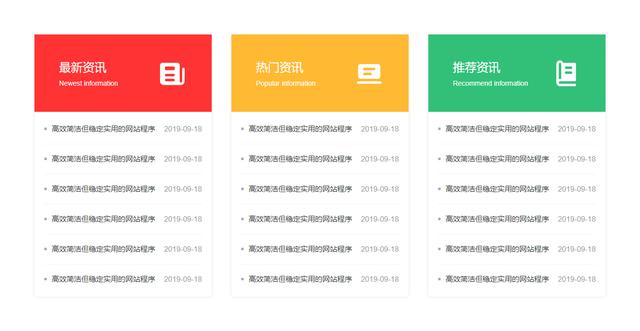
效果图新闻资讯html:

资讯文章
HTML代码新闻资讯html:
<div class="f0885db32aeb61a6 tpt-1049"><div class="5db32aeb61a609cc tpt-wp"><div class="2aeb61a609cc2b05 tpt-md-3"><div class="61a609cc2b05a0b4 tpt-a"><div class="47872e73b30d7aa7 tpt-c"><h3>最新资讯</h3><p>Newest information</p><span><img src="1.png"></span></div><ul class="2e73b30d7aa7c186 tpt-b"><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li></ul></div></div><div class="b30d7aa7c186c5c9 tpt-md-3"><div class="7aa7c186c5c991cd tpt-a"><div class="c186c5c991cd0d9e tpt-c"><h3>热门资讯</h3><p>Popular information</p><span><img src="2.png"></span></div><ul class="c5c991cd0d9e67d7 tpt-b"><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li></ul></div></div><div class="91cd0d9e67d7d15d tpt-md-3"><div class="0d9e67d7d15d9430 tpt-a"><div class="67d7d15d9430f088 tpt-c"><h3>推荐资讯</h3><p>Recommend information</p><span><img src="3.png"></span></div><ul class="d15d9430f0885db3 tpt-b"><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li><li><a href="#">高效简洁但稳定实用的网站程序</a><span>2019-09-18</span></li></ul></div></div></div></div>CSS代码分析:
首先定义整个布局的宽度为1200像素,并居中显示
.tpt-wp { margin: 0 auto; width: 1200px;}给每个板块头部配置不同的背景颜色,用nth-child()选择器指定板块
.tpt-c { position: relative; padding: 50px; background: #ff3333;}.tpt-1049 .tpt-md-3:nth-child(2) .tpt-c { background: #ffb933;}.tpt-1049 .tpt-md-3:nth-child(3) .tpt-c { background: #32c078;}给文章标题列表配置高度和虚线边框,内下边距和外下边距
.tpt-b li { position: relative; height: 30px; line-height: 30px; margin-bottom: 12px; padding-bottom: 12px; border-bottom: 1px dashed #eee}给文章标题配置字体大小,字体颜色和宽度
.tpt-b li a { padding: 0 0 0 15px; font-size: 15px; color: #333; width: 70%}给文章标题时间配置绝对定位,字体大小和字体颜色
.tpt-b li span { font-size: 15px; color: #999; position: absolute; right: 0; top: 0}当然,布局的方式有很多种,这只是太平洋在线其中一个方法,也欢迎大家留言分享一下其他的布局方式,一起学习HTML+CSS网页设计。
标签: 新闻资讯html
文章来源:
太平洋在线手机版
版权声明:凡本站注明内容来源:“太平洋在线”的所有作品,版权均属于“太平洋在线”,转载请必须注明中“太平洋在线”。违反者本网将追究相关法律责任。