上节课完成了太平洋在线下载一览查询功能页面。
这节课来做详细页面京东读书新闻资讯页面网页制作,将新建页面和编辑页面合并编写成一个详细页面。
防止SQL注入
一览查询页面实现了输入检索条件进行SQL查询数据库表,得到满足条件的xg111net数据。
这里需要注意一点京东读书新闻资讯页面网页制作:编写代码要注意防止SQL注入。
那么什么是xg111企业邮局SQL注入呢京东读书新闻资讯页面网页制作?
SQL注入就是由于程序编写不严谨,导致用户可以在界面上通过输入特殊的字符串,匹配特殊的SQL语句,执行了非预期的SQL语句,从而对数据库造成破坏或者泄漏的现象。
举例说明一下。
假设有一个登录的SQL语句:
select * from user where account='$account' and password='$password';
那么account随意输入一个比如aaa,密码如果输入特殊的字符串:' or 1=1;-- 则拼接好的SQL如下:
select * from user where account='aaa' and password='' or 1=1;--';
那么这条语句就可以满足条件,本来是查询不到数据的,但是通过输入特殊字符串就可以达到查询到数据的目的了。
这样就可以实现登录的目的了。
所以通过以上例子说明,大家就能了解SQL注入的危害性。
那么如何修改代码,避免发生SQL注入呢?
方法有很多种,一种办法是通过限制连接数据库的用户的相关权限来防止用户执行删除等的动作。
还有一种办法是修改代码进行SQL拼接的方式。
还有一种办法是对输入的条件参数进行转换,防止非法的拼接字符串出现。
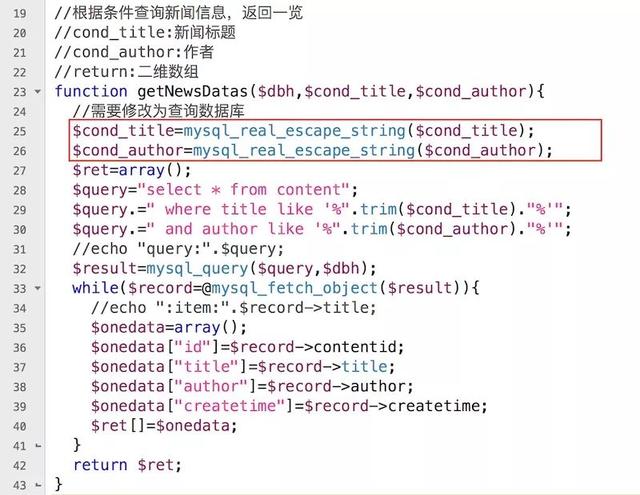
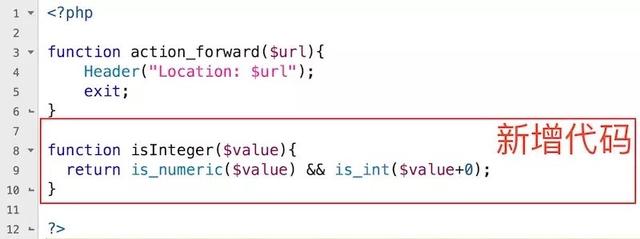
entity.php代码修改如下:

可以看到在拼接输入参数变量之前,运行了函数mysql_real_escape_string,它的作用就是进行特殊字符转义,防止数据库攻击。
后面的代码实现执行SQL语句的时候都要对参数执行这个函数操作。
编写新闻创建和编辑网页
接下来实现新闻信息详细页面,由于新建页面和编辑页面大部分项目都是一样的,除了ID项目。ID项目新建的时候是不知道的,要创建完数据之后才能知道,而编辑的时候,ID是要传递到详细页面的,因此对这个字段做特殊处理即可。
这样就不需要做2个页面,只用1个页面就可以完成新建和编辑功能。
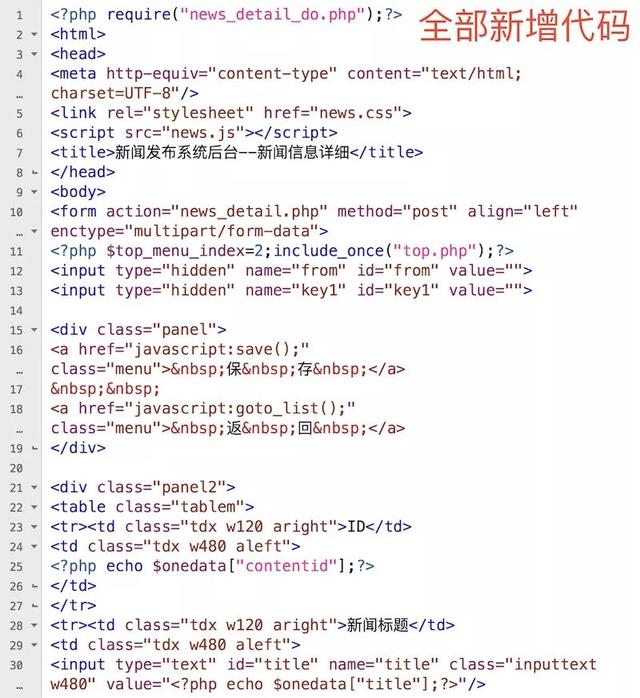
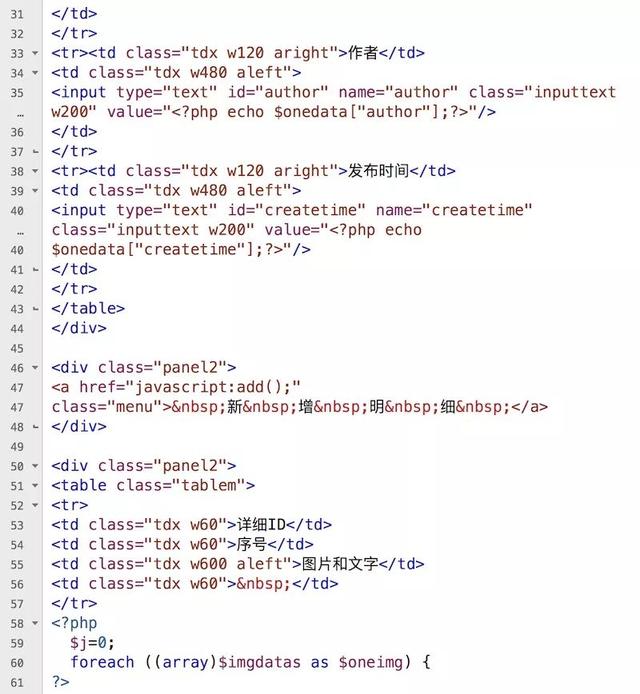
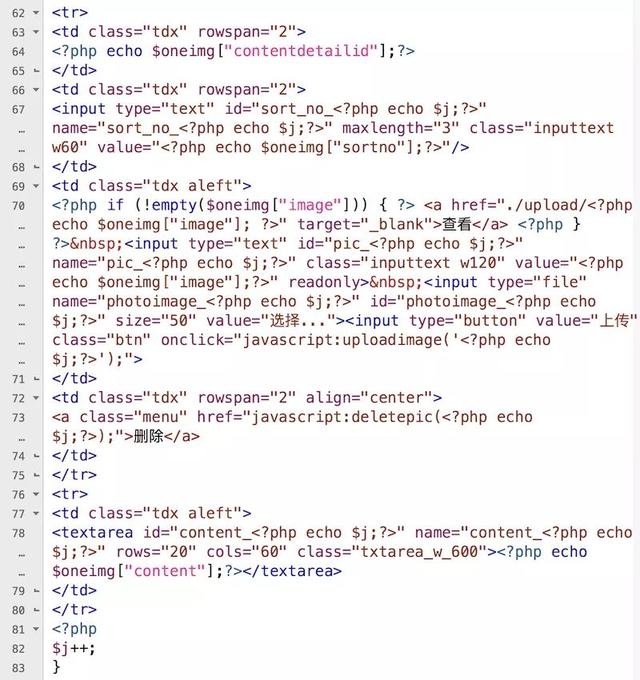
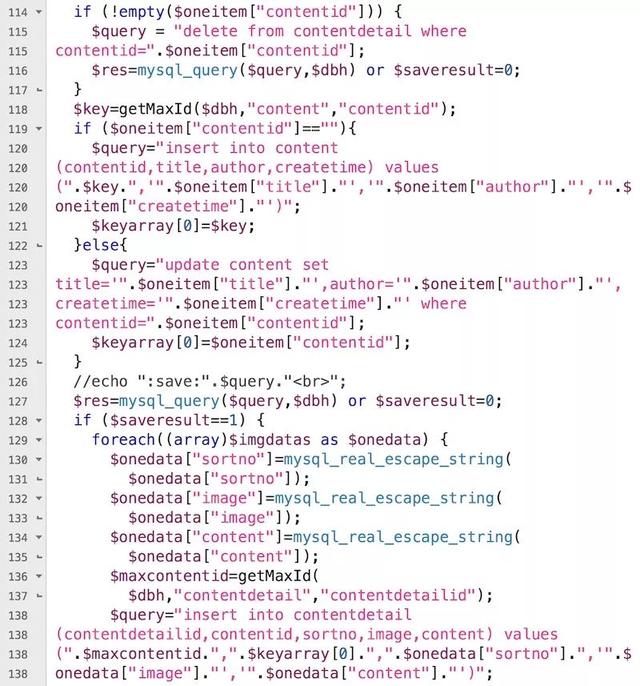
news_detail.php代码如下:




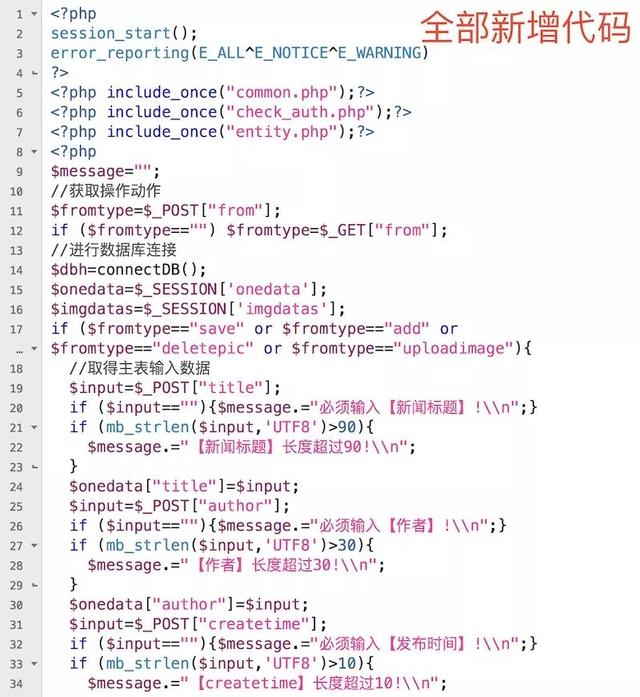
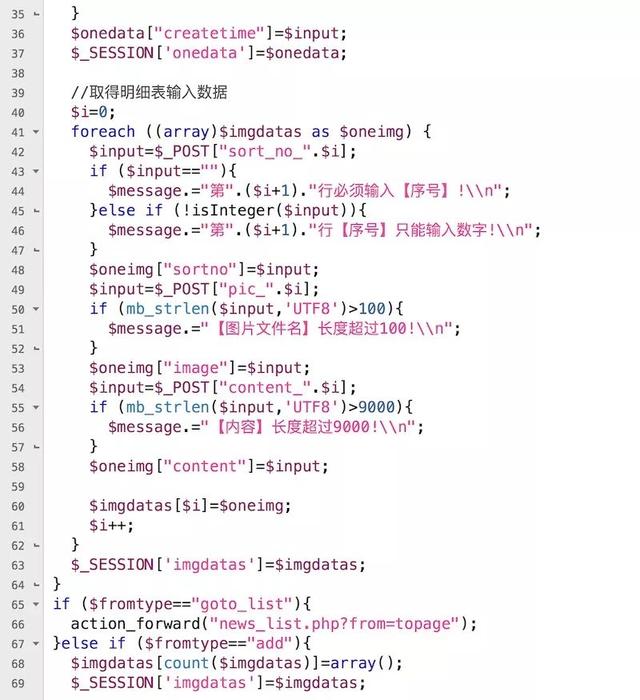
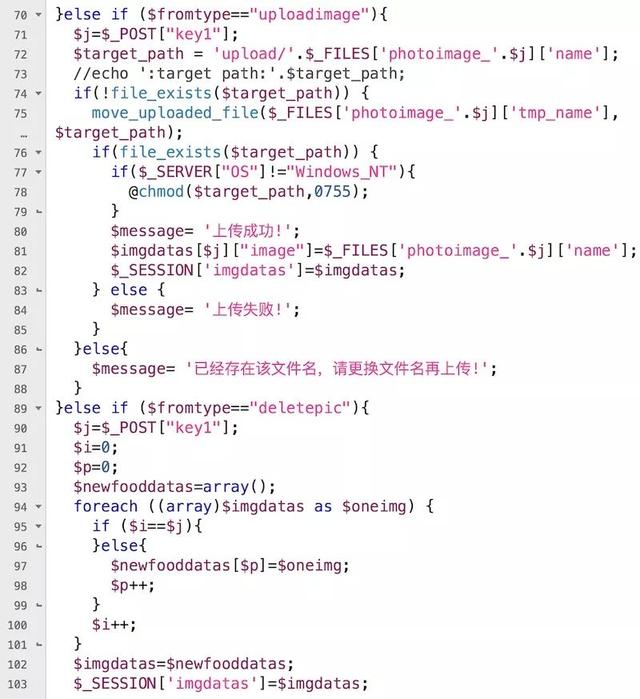
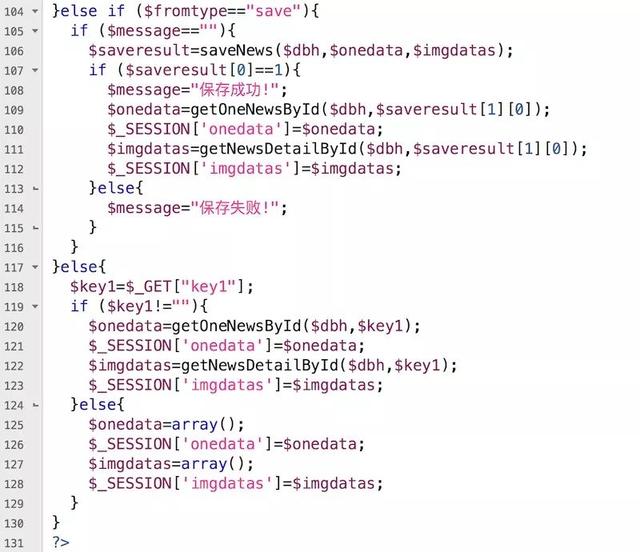
news_detail_do.php代码如下:




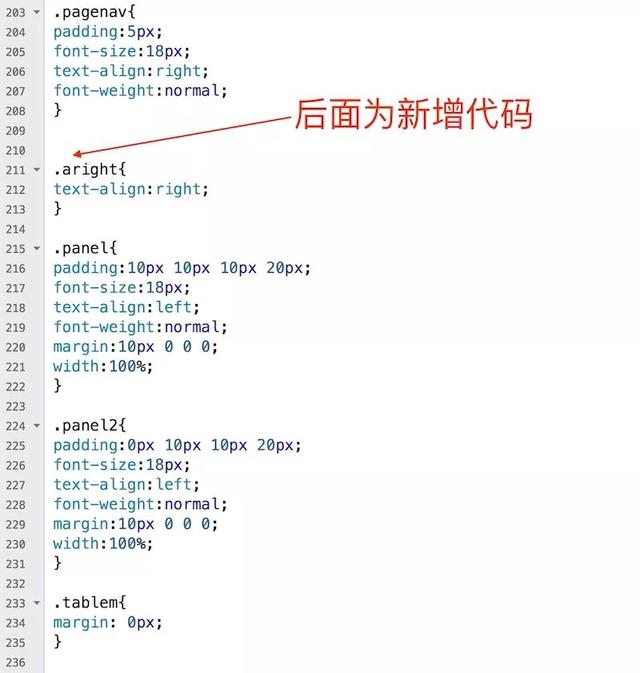
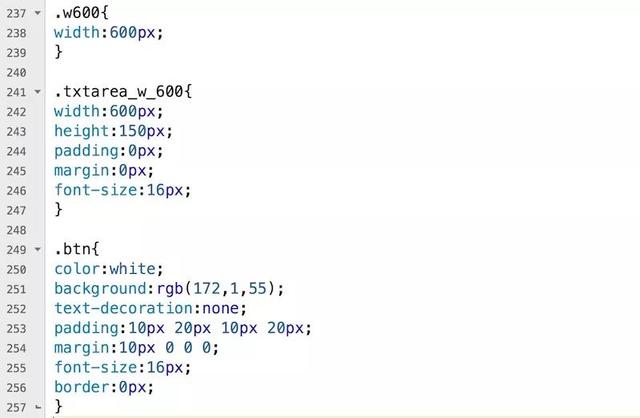
news.css代码如下:


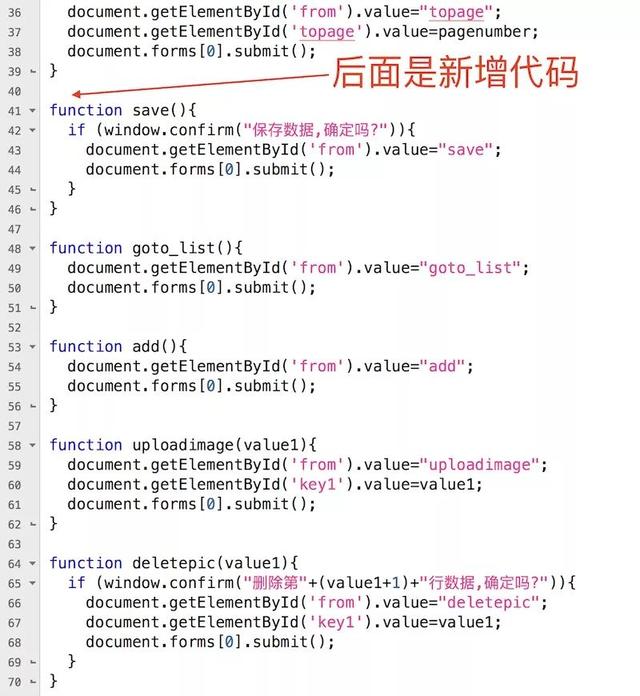
news.js代码如下:

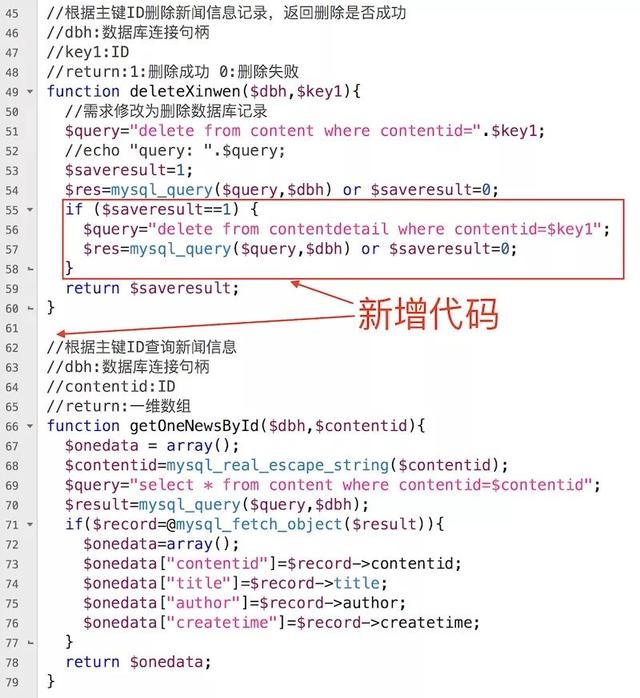
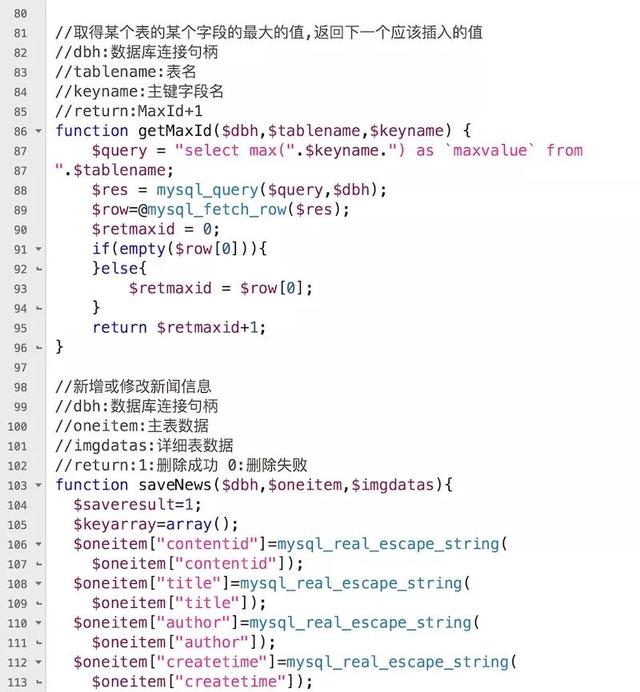
common.php代码如下:

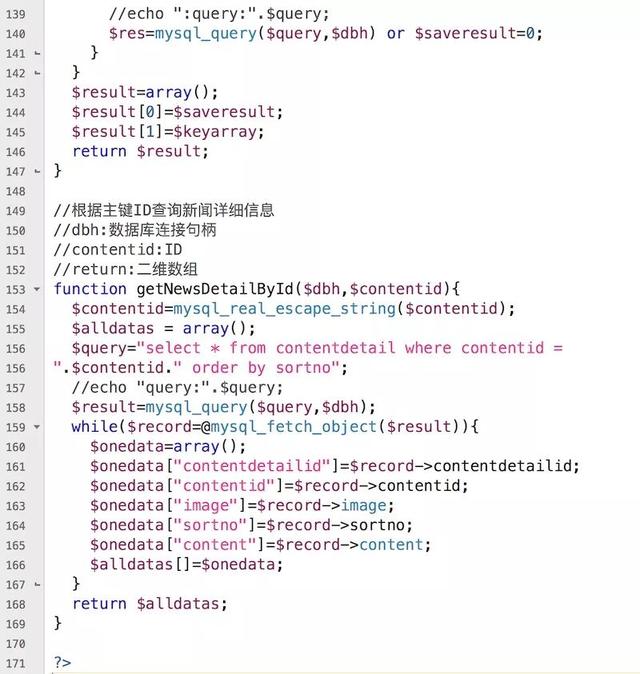
entity.php代码如下:




测试新建功能和编辑功能
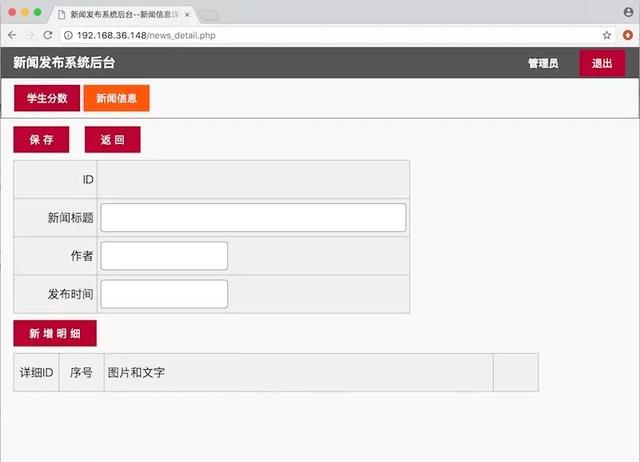
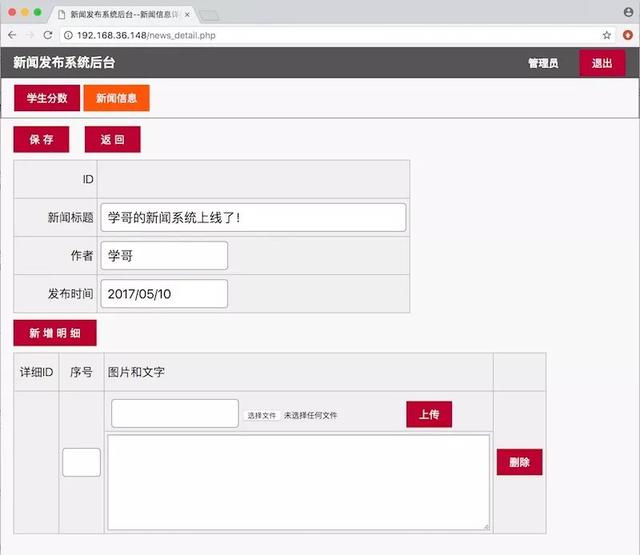
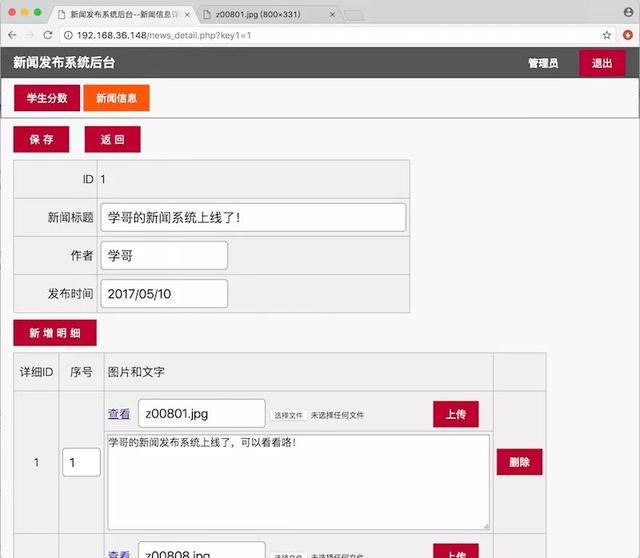
打开一览页面,点击新增按钮,进入详细页面:

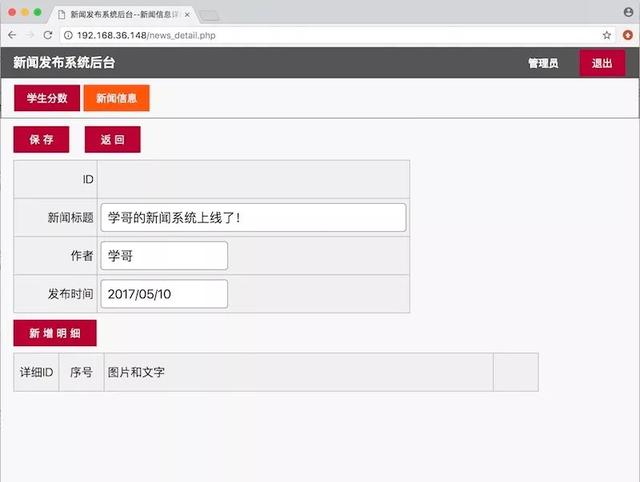
可以看到ID显示为空,然后输入如下数据:

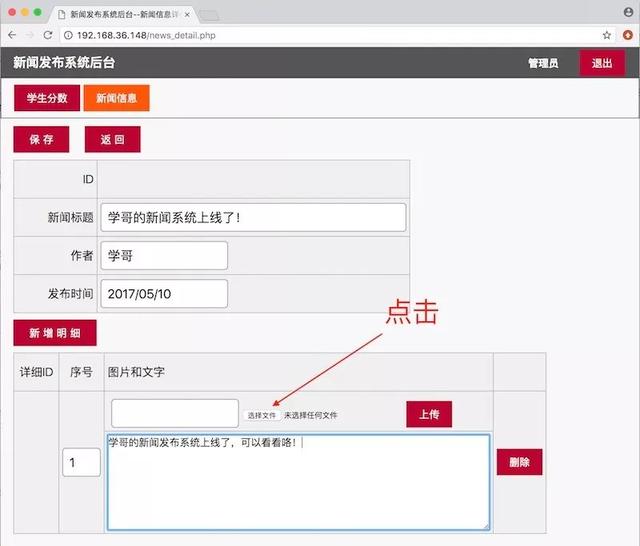
点击新增明细按钮:

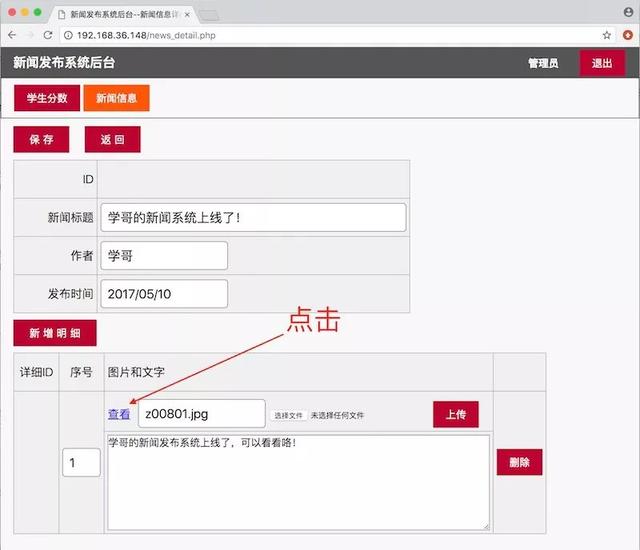
然后在明细当中输入下列文字:

然后点击“选择文件”按钮:

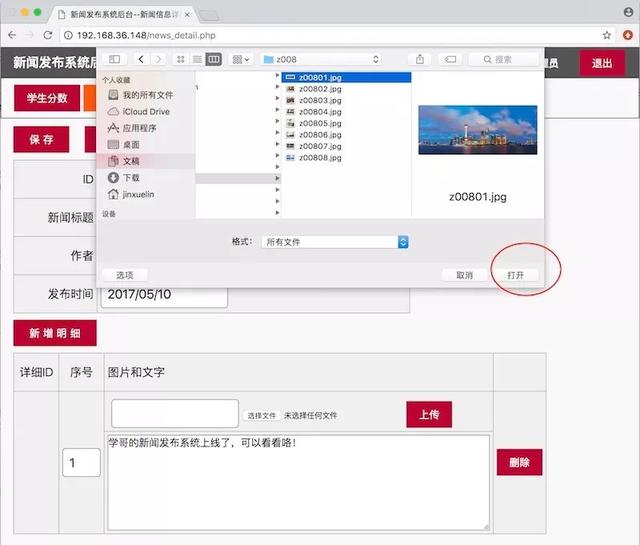
在文件选择框当中选择一个图片文件,点击打开:

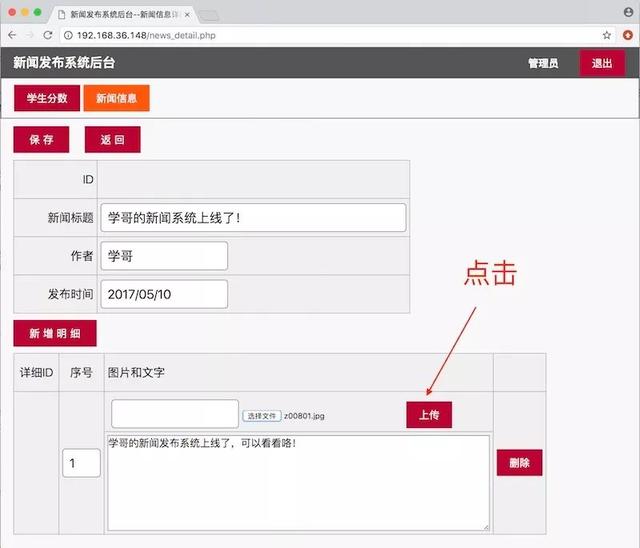
为了保证上传成功,需要在Web服务器的WWW目录下创建一个upload目录。
然后点击上传按钮:

可以看到提示消息,说明上传成功了。点击确定按钮让消息窗口关闭:

可以看到上传好的图片文件前面多了一个查看的链接,点击这个链接:

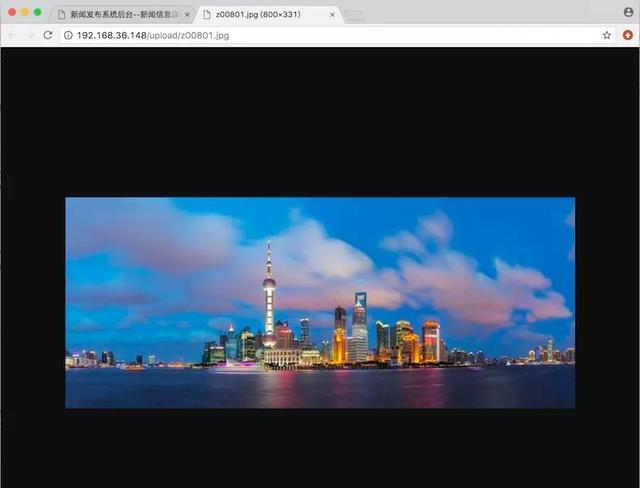
可以看到新打开了一个窗口,显示这个图片的内容。
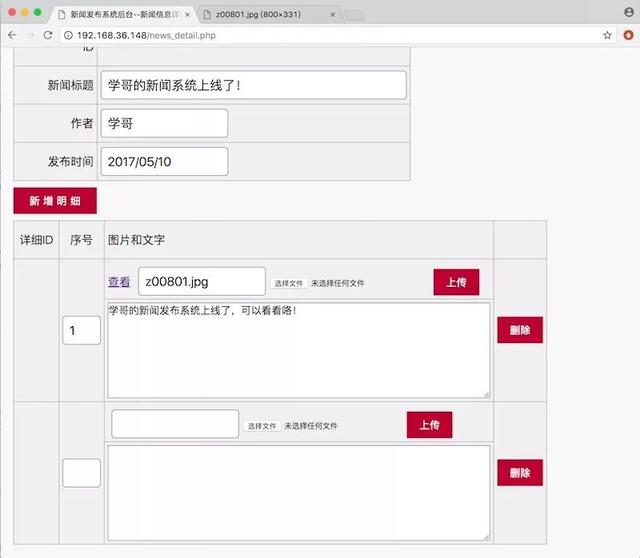
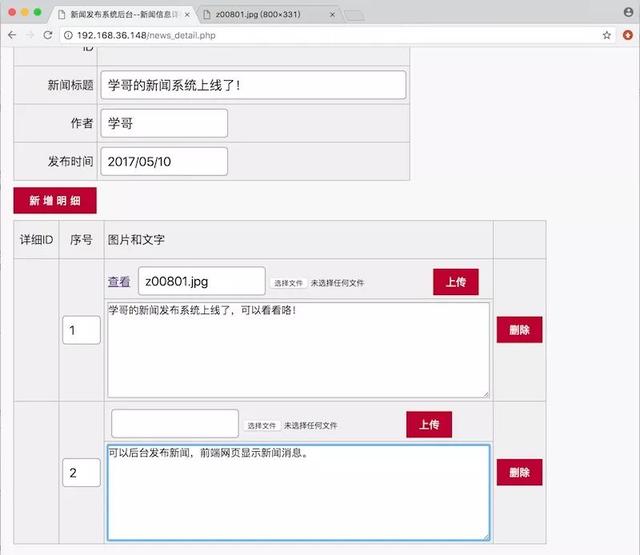
回到详细页面,再次点击新增明细按钮:

可以看到又多了一条明细输入行。
输入序号为2,文本内容输入一些内容如下:

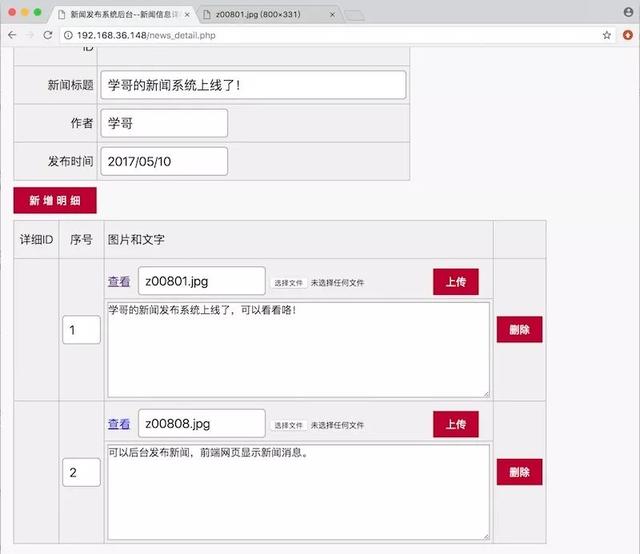
然后点击“选择文件”按钮,选择一个图片文件,点击打开,然后点击“上传”按钮。
看到提示消息,说明上传成功了。点击确定按钮让消息窗口关闭:

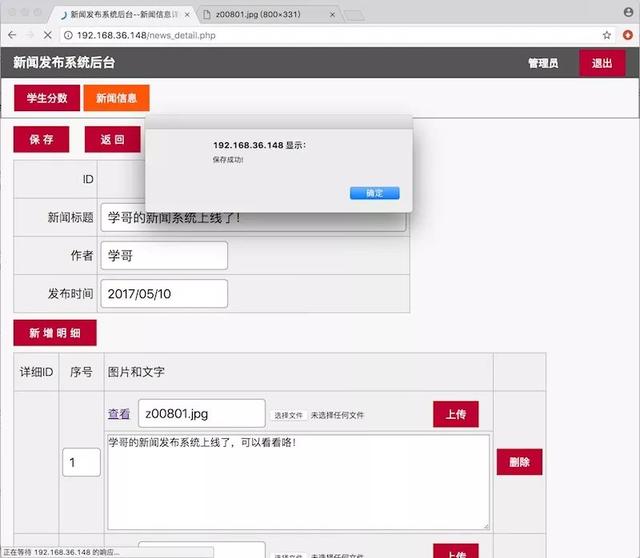
点击保存按钮,确认窗口点击“确定”按钮:

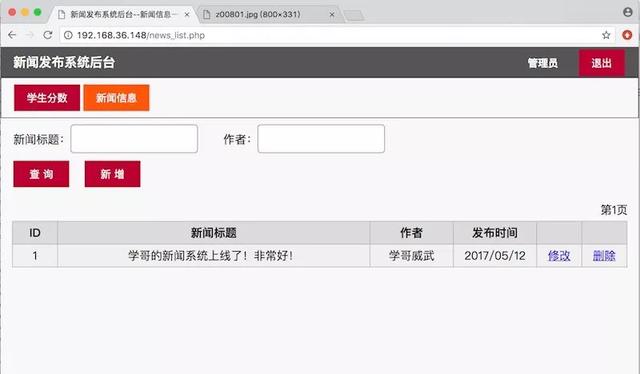
显示保存成功的消息,点击确定,再点击返回按钮,然后点击查询按钮:

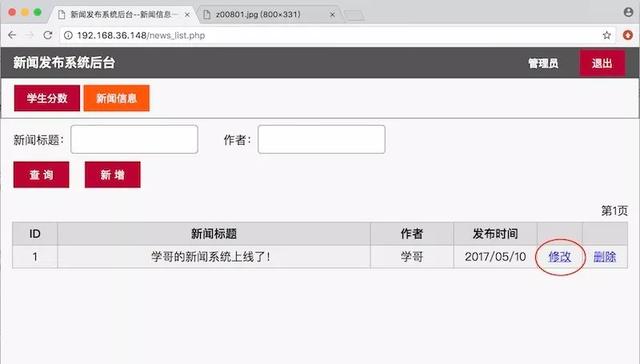
可以看到新的数据出现了。
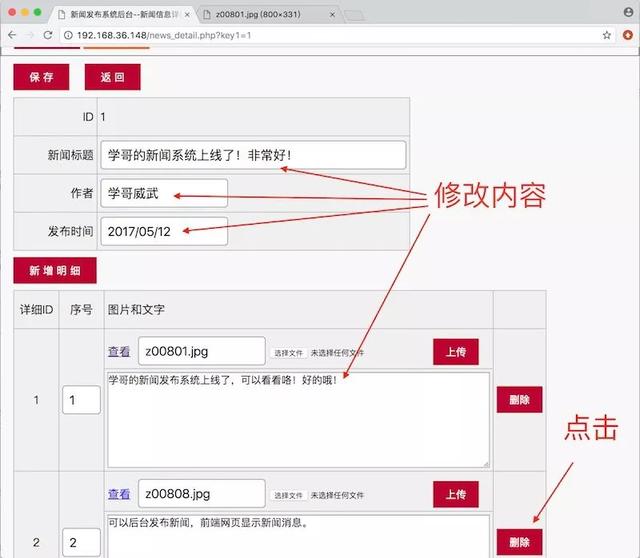
然后修改这条新的数据,点击右侧的“修改”按钮,进入详细页面:

可以看到ID有数值了,并且所有输入的数据都正确显示出来了,修改数据如下:

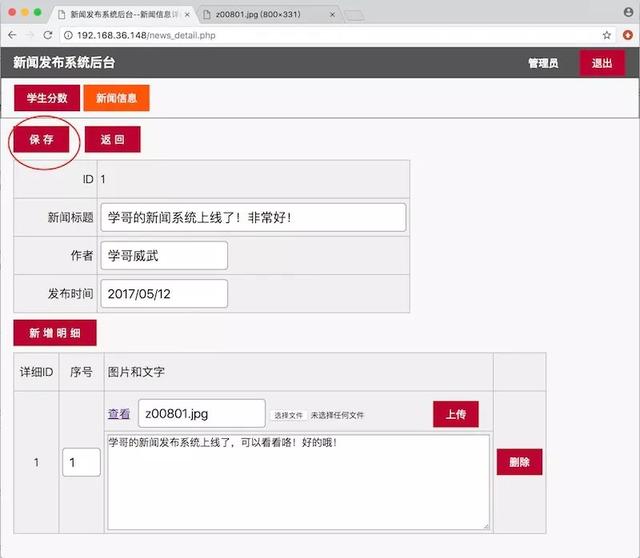
然后将第2条明细记录删除,点击第2条明细行右侧的删除按钮,确认窗口点击“确定”按钮:

可以看到只剩一个明细行了。点击保存按钮:
显示修改成功的消息,点击确定,再点击返回按钮,然后点击查询按钮:

可以看到数据修改成功了。
异常输入情况测试
为了防止用户在输入数据的时候输入一些不合适的数据,需要对输入的数据做数据检查。
数据检查的手段有2种,一种是前端用JavaScript实现,另一种是后段接收输入数据时进行检查。
这2种方式最好都做,前者是方便用户不需要等到提交才知道错误,后者是防止一些脚本程序绕过JavaScript直接提交到服务器。
学哥这里因为输入项目比较简单,所以前端JavaScript的检查就省略了。
打开一览页面,点击新增按钮进入详细页面。
直接点击保存按钮:

会提示必须输入的信息,输入错误的数据,比如长度超过规定长度,姓名输入超过30个字符,点击保存按钮:

可以看到提示了相应的信息。
后台功能整体测试
将数据库表中的数据全部删除,然后按照逻辑顺序进行下列测试:
1.查询0条记录
2.新建1条记录
3.查询1条记录,确认数据字段全部正确
4.修改1条记录
5.查询1条记录,确认数据字段全部正确
6.删除1条记录
7.查询0条记录
8.新建2条记录
9.查询2条记录,翻页数据正确
10.插入1条记录
11.查询3条记录,翻页数据正确
12.点击翻页链接正确翻页
13.插入2条记录
14.查询5条记录,翻页数据正确
15.点击翻页链接正确翻页
16.修改第2页的1条记录
17.删除第2页的1条记录
18.查询记录确认修改和删除都正确
下节课来编写前端网页用于显示新闻消息的内容。
标签: 京东读书新闻资讯页面网页制作